Floating Marker

Fluid vector sketching for the designer.
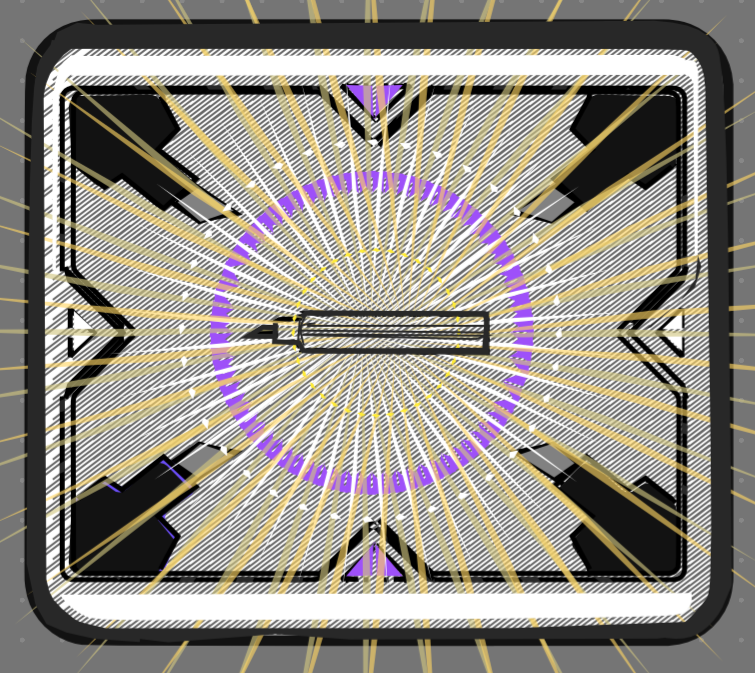
For demonstration purposes, a live design doodle was made below. It could be the top-down view for any kind of product design. In the video, a certain mode of the program was turned on, REPLICATION MODE. Real-time drawing is replicated in 90 degree intervals in the video.
There is a keyboard being used throughout the drawing. The software looks more like a machine console.
Usually what illustration or graphic design software does is take you further away from feeling like the computer is a machine. If it is an electronic stylus and tablet you are using, it wants you to feel like you are using real pencil and paper. In any case, the last thing the software wants is for you to feel like you are working gears and levers.
But by good fortune, the keyboard and mouse can be programmed to provide a mechanical feel to the computer. They can be made to interact with the computer in a different way to be very powerful for vector-drawing or graphic design. Noctivagous has done that, inside its custom software. A designer interacts with a keyboard and mouse in such a way that sketching with keyboard and mouse feels both fluid and mechanical at the same time— a seeming contradiction.
Put differently, Noctivagous has made the desktop computer feel like a mechanical drawing device through the existing keyboard and mouse. This, interestingly, brings a vector-drawing program closer to the genuine heritage of the fine arts.
A machine is a machine and treating it as such takes a computer closer to its original purpose as a utility. This permits a greatly superior experience for the designer.

Going beyond simple mouse clicks
In a design field, a person is trained to sketch with hard lines. Your computer's case, for example, is made of smooth surfaces, so it is drawn with hard lines. A sketch of a tree has rough (or organic) line work.

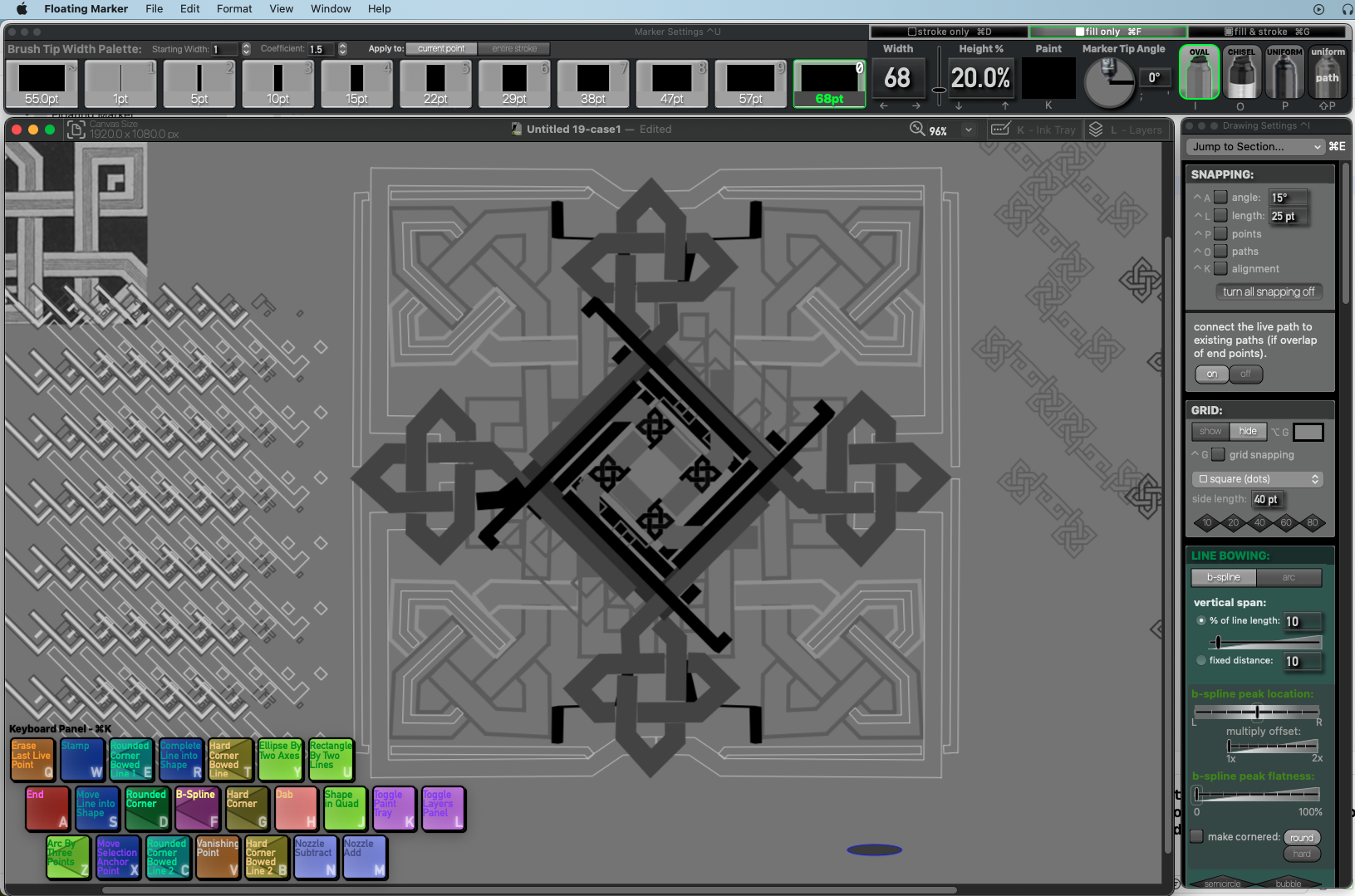
Above: some beveled lines that were drawn quickly in Floating Marker. Whereas a conventional vector-drawing program requires laborious point and click routines, these lines were drawn in real time, as if with a marker and paper.
Hard lines have always been frustrating to lay down quickly with a desktop computer and mouse. The mouse isn't very accurate for drawing, and it becomes awkward for many types of projects. That is why designers of all kinds typically look to electronic styluses and tablets for fluid design sketching.
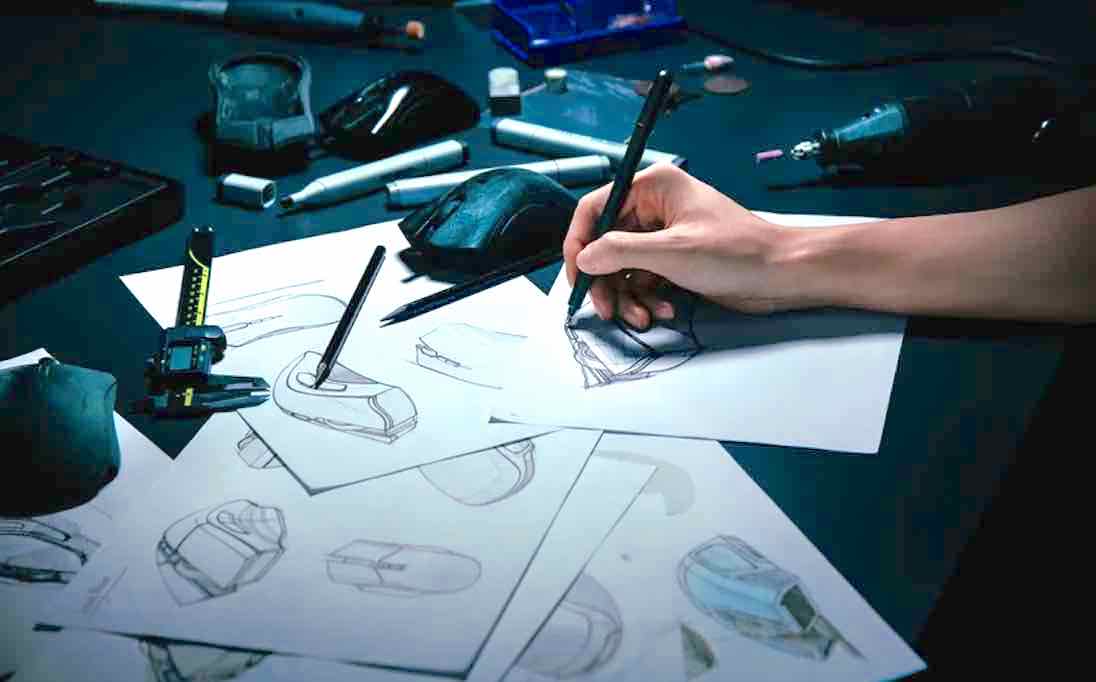
But, even electronic styluses have their shortcomings. They provide little advantage for drawing the curves and straight lines found in product designs, for example. For this task, pencil and paper will do just the same, and that is how many professionals see the situation, as the image below shows.
Floating Marker turns this situation upside down, transforming the mouse into a superb device for sketching smooth surfaces. As it turns out, a mouse can provide significant advantages over an electronic stylus and tablet when combined interactively with a keyboard. This what Noctivagous has done to program user interaction in a different way from conventional vector-drawing.

Despite living in an era replete with digital tools, product designers are often found using traditional media for renderings. This promotional photo from Razer validates this fact. (Source: Razer). Computer programs have been missing a genuine set of principles for designers.
A new style of interaction with the computer
Instead of clicking with the mouse like you usually would, you use your keyboard and mouse in conjunction, in real time, to lay out drawings. This is Floating Marker: it feels mechanical, but this is a new mode, similar to the experience of drawing a horizontal or vertical line in an Etch-a-Sketch, where all you have to do is turn the knob, and you get exactly the 90 degree angle line you want.
Using Floating Marker feels like your screen's pen is gliding inside an Etch-a-Sketch, but you actually have control over the entire outcome of your drawing (unlike that children's toy).
The result of this is that design objects that were difficult to sketch quickly— with either the mouse click or the electronic stylus— can be laid down in a matter of minutes in Floating Marker. If they were simple objects to sketch by hand already, this program makes the process more agile because its focus is serving product designers, graphic designers, and those in related fields.
When you use the program, you make use of the keyboard and mouse in combination, alternating between the two in real time to lay down points.

Above: an engineer demonstrates his oversized, home-built Etch-a-Sketch. (Source: Giant Etch a Sketch. Instructables.com). With an Etch-a-Sketch, 90 degree lines are a breeze to make, but the device has always been left at that.
More like using a machine than a computer program
Usually, learning unfamiliar computer programs involves lots of tedium, but that won't be the case when taking up Floating Marker. A step-by-step quick start manual is provided with the app. It shows you how to draw lines as soon as the program opens.
You can get used to the app in under 30 minutes. That's because using the program is more like interacting with a physical, mechanical device, which is why the Etch-a-Sketch is referenced. Sometimes Noctivagous will reference the spirograph— they are both classified as "drawing machines."

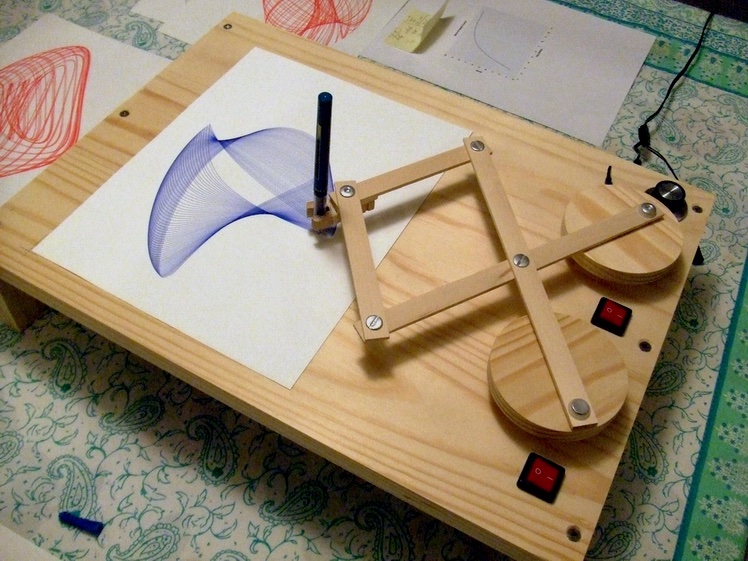
A custom-built harmonograph made by Fran McConville (fxmtech.com). Attached pendulums or, in this case, the rotation of wheels, allow a harmonograph to produce patterns of harmonic motion. User control is scant on these devices.

This drafting table once provided the draftsman an attachment for making straight lines, adjustable to whatever angle needed. A similar setup is possible through software techniques, and this is a useful description of what Floating Marker provides.
Making use of a reliable file format
Most people who work with computer graphics software know about SVG (Scalable Vector Graphics) because it is an established, open file format.
Floating Marker's file format (.fmkr) is actually SVG, with additional features embedded in it that Floating Marker uses for its own purposes.
The benefit of this is that the files will always be usable in the future, on any platform. Major design features of the document will still be available if a .fmkr file has its extension changed to .svg.
You will probably never need to do this, though, because exporting to SVG from within the program is the official method.
